Sapere come velocizzare un sito web è cruciale.
La velocità di un sito web è uno degli aspetti più importanti per l’esperienza utente, ma anche per il posizionamento SEO. Google considera la velocità di caricamento una variabile cruciale nel ranking dei risultati di ricerca, quindi un sito lento non solo rischia di perdere visitatori, ma anche di ottenere una posizione inferiore nei motori di ricerca. Se il tuo sito WordPress non è abbastanza veloce, potrebbe esserci una serie di motivi che influiscono sulla sua performance. Fortunatamente, ci sono molti trucchi e consigli che puoi mettere in pratica per migliorare la velocità del tuo sito WordPress.
Indice
In questo articolo, esploreremo una serie di tecniche avanzate e consigli pratici per velocizzare un sito WordPress. Vedremo come ottimizzare le immagini, ridurre il tempo di risposta del server, utilizzare la cache, migliorare la gestione degli script e tanto altro. Inoltre, presenteremo alcuni dei migliori strumenti da utilizzare per monitorare e ottimizzare la velocità del tuo sito web.
1. Ottimizzazione delle Immagini
Le immagini sono uno degli elementi che più influenzano la velocità di caricamento di un sito WordPress. Se non ottimizzate correttamente, possono appesantire gravemente le pagine, rallentando il tempo di caricamento. Ecco alcuni suggerimenti su come ottimizzare le immagini per WordPress:
a. Scegliere Formati Adeguati
Alcuni formati di immagine sono più leggeri di altri. Il formato JPEG è generalmente il migliore per le fotografie, mentre il formato PNG è più indicato per immagini con trasparenze. Tuttavia, esistono anche formati più recenti come WebP, che offre una compressione superiore mantenendo una qualità elevata oppure il nuovissimo formato AVIF che offre una compressione elevata senza perdita, ma devi stare attento alla compatibilità coi browser più datati.
Assicurati che le immagini siano salvate nel formato più adatto.
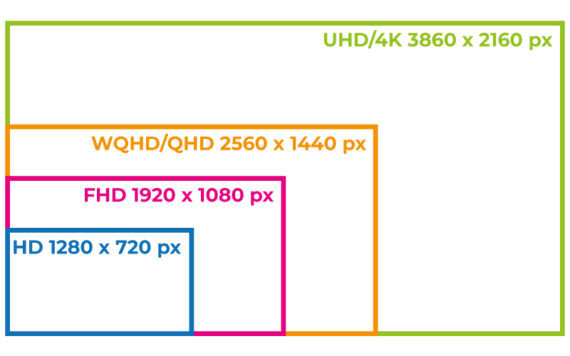
b. Ridurre la Risoluzione

Prima di caricare le immagini su WordPress, assicurati che siano della giusta dimensione. Se carichi immagini con una risoluzione molto alta che poi vengono ridimensionate nel layout, stai sprecando risorse. Usa strumenti come Photoshop, GIMP, o TinyPNG per ridurre la dimensione delle immagini senza compromettere troppo la qualità.
c. Utilizzare la Compressione
Utilizza plugin come Smush o ShortPixel Image Optimizer per comprimere automaticamente le immagini durante il caricamento sul tuo sito. Questi strumenti riducono la dimensione del file senza compromettere la qualità visiva delle immagini.
d. Plugin WordPress consigliati
Consiglio vivamente il plugin CompressX per ottimizzare le immagini direttamente sul vostro sito e comprimere le nuove immagini durante il caricamento.
Questo plugin verificherà la compatibilità del vostro browser e se sarà compatibile con i formati più recenti di immagini, visualizzerà quelli, altrimenti fornirà al visitatore i vecchi formati immagine mantenendo così una retrocompatibilità con vecchi browsers.
2. Implementare la Cache

La memorizzazione nella cache è uno degli strumenti più potenti per migliorare la velocità di caricamento di un sito web. La cache memorizza una versione statica delle tue pagine web, che può essere servita rapidamente agli utenti, riducendo il carico sul server e il tempo di risposta.
a. Utilizzare un Plugin di Cache
I plugin di cache come W3 Total Cache, WP Super Cache e LiteSpeed Cache sono strumenti indispensabili per velocizzare il tuo sito. Questi plugin creano una versione cache della tua pagina che viene servita ai visitatori, riducendo i tempi di caricamento.
Consiglio vivamente plugin più moderni come Powered Cache, Nitropack o WP Rocket.
b. Cache del Browser
Imposta la cache del browser per far sì che i visitatori non debbano scaricare gli stessi file (come immagini, CSS, e JavaScript) ogni volta che visitano il tuo sito. Puoi farlo aggiungendo alcune righe al file .htaccess o utilizzando il plugin di cache.
c. Utilizzare la Cache per il Database
Le query al database possono rallentare un sito WordPress, soprattutto quando il sito cresce. La memorizzazione nella cache delle query del database riduce il tempo necessario per recuperare i dati, migliorando la velocità complessiva.
Se il tuo server è compatibile, utilizza sistemi come MemCached o Redis.
3. Minificazione e Concatenazione di CSS e JavaScript
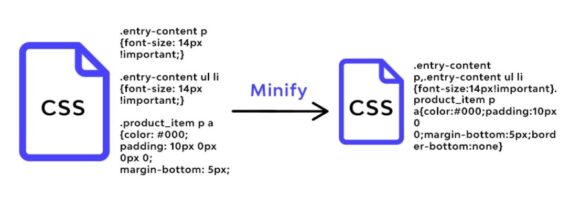
Il codice CSS e JavaScript in eccesso può appesantire il caricamento della pagina. La minificazione e la concatenazione riducono la dimensione dei file eliminando gli spazi bianchi e unendo più file in uno solo.
a. Minificazione dei File CSS e JavaScript

Puoi ridurre la dimensione dei file CSS e JavaScript con la minificazione. Plugin come Autoptimize e Fast Velocity Minify fanno un ottimo lavoro nella riduzione delle dimensioni dei file, migliorando così la velocità di caricamento.
b. Caricamento Asincrono e Deferred
Per i file JavaScript che non sono essenziali per il caricamento iniziale della pagina, imposta il caricamento asincrono o deferred. Questo permette di caricare il contenuto visibile prima e caricare gli script in seguito, senza rallentare l’interazione con la pagina.
4. Ottimizzare il Database
Un database WordPress non ottimizzato può essere una delle cause di un sito lento. Il database può accumulare dati inutili, come revisioni dei post, commenti spam, e transazioni non necessarie, che ingombrano lo spazio e rallentano le query.
a. Pulire il Database
Plugin come WP-Optimize o Advanced Database Cleaner permettono di ottimizzare facilmente il database, rimuovendo dati inutili e migliorando le performance. Questi plugin possono eliminare revisioni di post, bozze, commenti non approvati, e altre voci non necessarie.
b. Ottimizzare le Tabelle del Database
Le tabelle del database possono anche essere ottimizzate per migliorare le performance. Puoi farlo tramite il plugin WP-Optimize o utilizzando il comando OPTIMIZE TABLE direttamente tramite phpMyAdmin.
5. Scegliere un Hosting Veloce
L’hosting è una delle scelte più critiche per la velocità di un sito web. Un buon hosting è fondamentale per un sito WordPress veloce, poiché influenza direttamente i tempi di risposta del server.
a. Hosting VPS o Dedicato
Se stai utilizzando un hosting condiviso, potresti considerare l’upgrade a un hosting VPS (Virtual Private Server) o dedicato. Questi tipi di hosting offrono risorse più dedicate e migliori prestazioni rispetto all’hosting condiviso in modo da ridurre il TTFB (Time To First Byte).
b. Server con HTTP/2 o HTTP/3
L’HTTP/2 è una versione migliorata del protocollo HTTP che consente di ridurre i tempi di caricamento delle pagine. Assicurati che il tuo provider di hosting supporti HTTP/2.
Ad oggi è possibile anche implementare il nuovo protocollo HTTP/3 con QUIC ancora più stabile e veloce, compatibile con web server come NGINX e LiteSpeed Enterprise.
c. Utilizzare una Rete di Distribuzione dei Contenuti (CDN)
Una CDN (Content Delivery Network) distribuisce i file statici del tuo sito (come immagini, CSS e JavaScript) su server dislocati in tutto il mondo. In questo modo, i visitatori possono caricare il sito dai server più vicini a loro, riducendo i tempi di latenza.
Strumenti come Cloudflare e KeyCDN sono ottimi per integrare una CDN nel tuo sito WordPress.
6. Disabilitare Funzioni Non Necessarie
WordPress è un CMS potente e versatile, ma a volte alcune funzionalità che non utilizzi possono rallentare il sito. Alcuni di questi elementi sono abilitati per impostazione predefinita, ma non sempre sono necessari.
a. Disabilitare i Pingback e Trackback
I Pingback e Trackback sono funzionalità che avvisano altri siti quando pubblichi un link a un loro articolo. Se non li usi, disabilitali, poiché occupano risorse e possono appesantire il sito.
b. Disabilitare gli Embeds
Gli embeds, che consentono di visualizzare contenuti esterni (come video di YouTube) direttamente nel tuo sito, possono rallentare il caricamento. Se non ne hai bisogno, disabilitali per migliorare la velocità.
7. Utilizzare il Lazy Loading per le Immagini
Il lazy loading è una tecnica che carica le immagini solo quando diventano visibili nella finestra del browser dell’utente. Questo riduce i tempi di caricamento iniziali, in particolare su pagine con molte immagini.
WordPress ha implementato il lazy loading delle immagini di default a partire dalla versione 5.5, ma se desideri una gestione avanzata, puoi utilizzare plugin come a3 Lazy Load per configurare ulteriormente questa funzionalità.
8. Monitorare la Velocità del Sito
Una volta implementati tutti questi miglioramenti, è essenziale monitorare regolarmente la velocità del sito per assicurarti che tutto stia funzionando correttamente.
a. Strumenti per Testare la Velocità

Alcuni degli strumenti più utilizzati per testare la velocità di un sito WordPress includono:
- Google PageSpeed Insights: ti fornisce suggerimenti su come migliorare la velocità del tuo sito.
- GTmetrix: offre una panoramica completa delle prestazioni e suggerimenti per ottimizzare il sito.
- Pingdom: permette di testare la velocità del sito da diversi luoghi nel mondo.
- Webpagetest: è uno strumento molto avanzato per professionisti per controllare tutti i parametri relativi alla velocità del sito web
Utilizza questi strumenti per misurare regolarmente la performance e fare aggiustamenti quando necessario.
9. In Conclusione
Velocizzare un sito WordPress non è una cosa da fare una sola volta, ma è un processo continuo. Con l’implementazione di questi trucchi e l’uso di tool adatti, puoi migliorare sensibilmente la velocità del tuo sito. La velocità non solo migliora l’esperienza utente, ma ha anche un impatto positivo sul posizionamento SEO.
Ottimizzare le immagini, utilizzare la cache, ridurre le dimensioni dei file e scegliere un buon hosting sono solo alcune delle azioni che puoi intraprendere. Non dimenticare di monitorare regolarmente la velocità del tuo sito per assicurarti che le prestazioni rimangano elevate nel tempo.